Progressive Web Apps, PWAs
Like a website, a PWA is accessed directly from your web browser and like a web
app, it can be installed on your mobile device’s home screen and send you
notifications.
Using PWAs eliminates the need to develop an app and go through the approval process of getting it on the Google and Apple app store. And it makes it easier for your visitor to place the PWA on his mobile device. It's as simple as tapping a button to add it to the device's home screen.
Understanding How PWAs Work
The magic behind PWAs is ‘secret helpers’ known as service workers. Service
workers are JavaScript files that work in the browser’s background, separately
from the browser.
Since service workers operate in the browser’s background, they can connect to
the internet and automatically update data – as long as the user doesn’t quit
the browser. And even if the PWA itself is not open, all loaded content will be
updated and then cached automatically for offline access. The end result? An
app that is always up-to-date meets a website that works offline. Wow, how
progressive!

Growing Support for PWAs
Google loves PWAs. They invented the name, support them on the Chrome browser, and in their own words, love them because they’re “reliable, fast, and engaging.”
Apple supports PWAs. With its iOS 11.3 update, Apple now supports PWAs on Safari. This means you can essentially build apps on iOS without having to go through the App Store.
Microsoft included PWAs in its Windows 10 rollout by making them available on the Edge web browser.
Major Benefits of PWAs
Better Engagement
Visitors spend more time engaging with PWAs because they deliver an immersive experience on par with the best native apps, complete with offline availability.
Increased Conversions & Revenue
The longer your client's prospective customers spend on a
site, the more likely they’ll be not only to return but also to
fill out forms and make purchases.
Faster Load Times
Your visitors can always count on PWAs for lightning-fast
content loading and swift responses to user interaction.
PWA ASAP
No need for your visitor to ever have to go through an app store or
download anything to access your PWA. All that's needed is to add the PWA's icon to their home screen and they’re
good to go.
Works on Android and IOS Mobile Devices
No need to worry about which OS to use for your PWA. PWAs are supported on Google Chrome, Safari, and
Microsoft Edge.
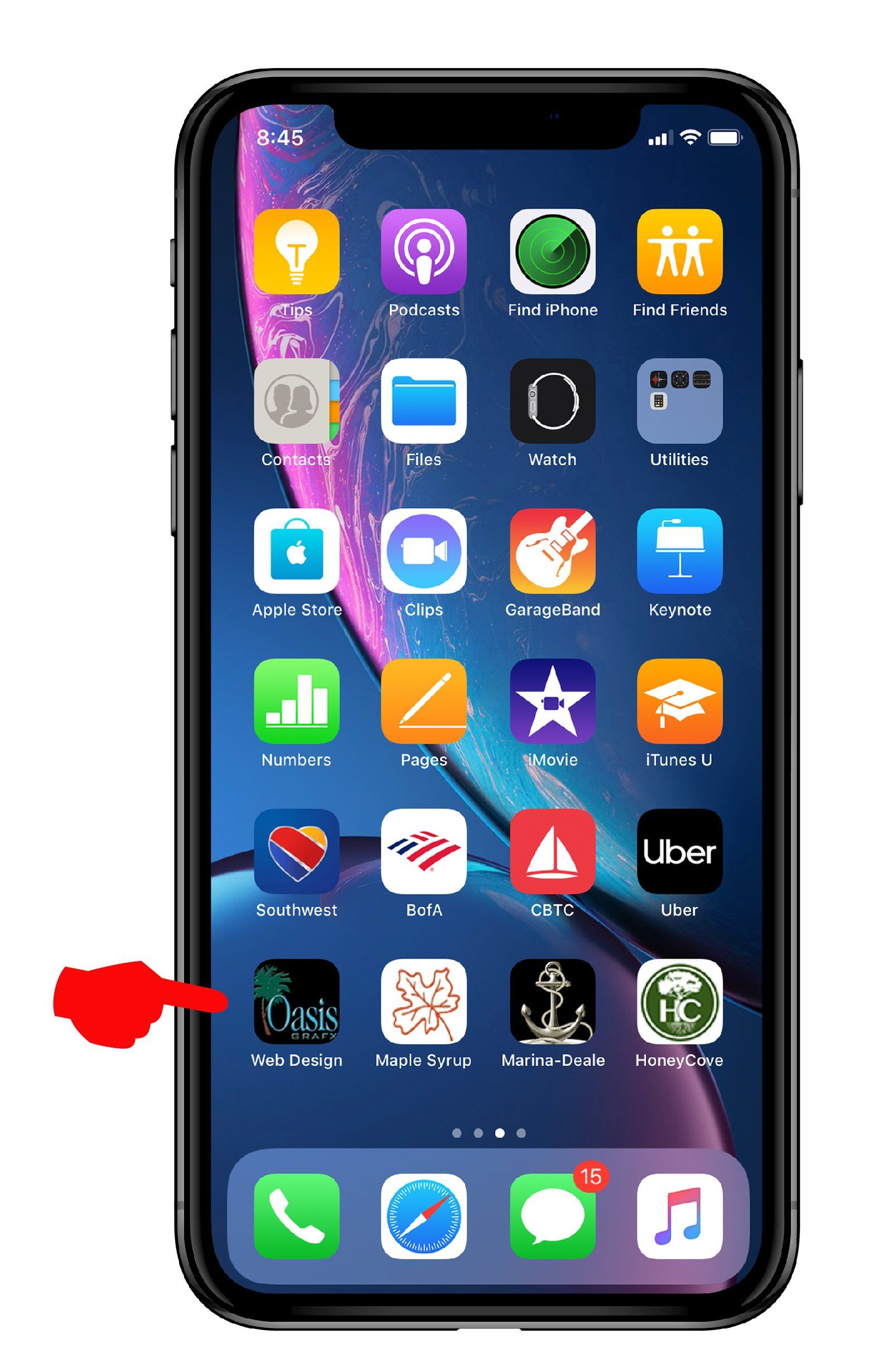
When a visitor goes to your website that includes a PWA, all they need to do is click the option to include it on their device's home screen,
The iPhone's home screen that includes PWAs –
4 website buttons (bottom row, right side).
4 website buttons (bottom row, right side).
PWAs Conserve Data
PWAs don’t need to be downloaded, and once content is loaded on a PWA, it is accessible for offline use.

Built-in Security
Since an SSL certificate is required for PWAs to work, encryption is a built-in function of PWAs.
Competitive Edge
PWAs are a great way to set your business apart from
your competition. We include PWAs on all new sites we build to provide a top-notch mobile
experience.
PWAs & the Mobile Web
PWAs are poised to be the future of the mobile web because they combine
everything you love about mobile websites and apps.
PWAs make apps more accessible by taking them out of the tight grip of an app store
and making them accessible to anyone who wants one for their business or
organization.
Instead of focusing on creating the right
app according to Google or Apple’s guidelines, we can create the right app
according to your needs.
PWA build times are quick and without extra costs associated with building
them. And they provide a smooth, fast, app-like experience to mobile users.
